
Die Web Content Accessibility Guidelines (WCAG)
Wie gestalte ich meine
Website barrierefrei?
Die Barrierefreiheit oder Accessibility spielt im Webdesign, der Webentwicklung und der Redaktion eine immer größere Rolle. Am 28. Juni 2025 tritt das BFSG (Barrierefreiheitsstärkungsgesetz) in Deutschland in Kraft und verpflichtet damit viele Websites und Onlineshops zur Barrierefreiheit.
Was bedeutet Barrierefreiheit konkret für Designer, Entwickler und Redakteure von Webprojekten?
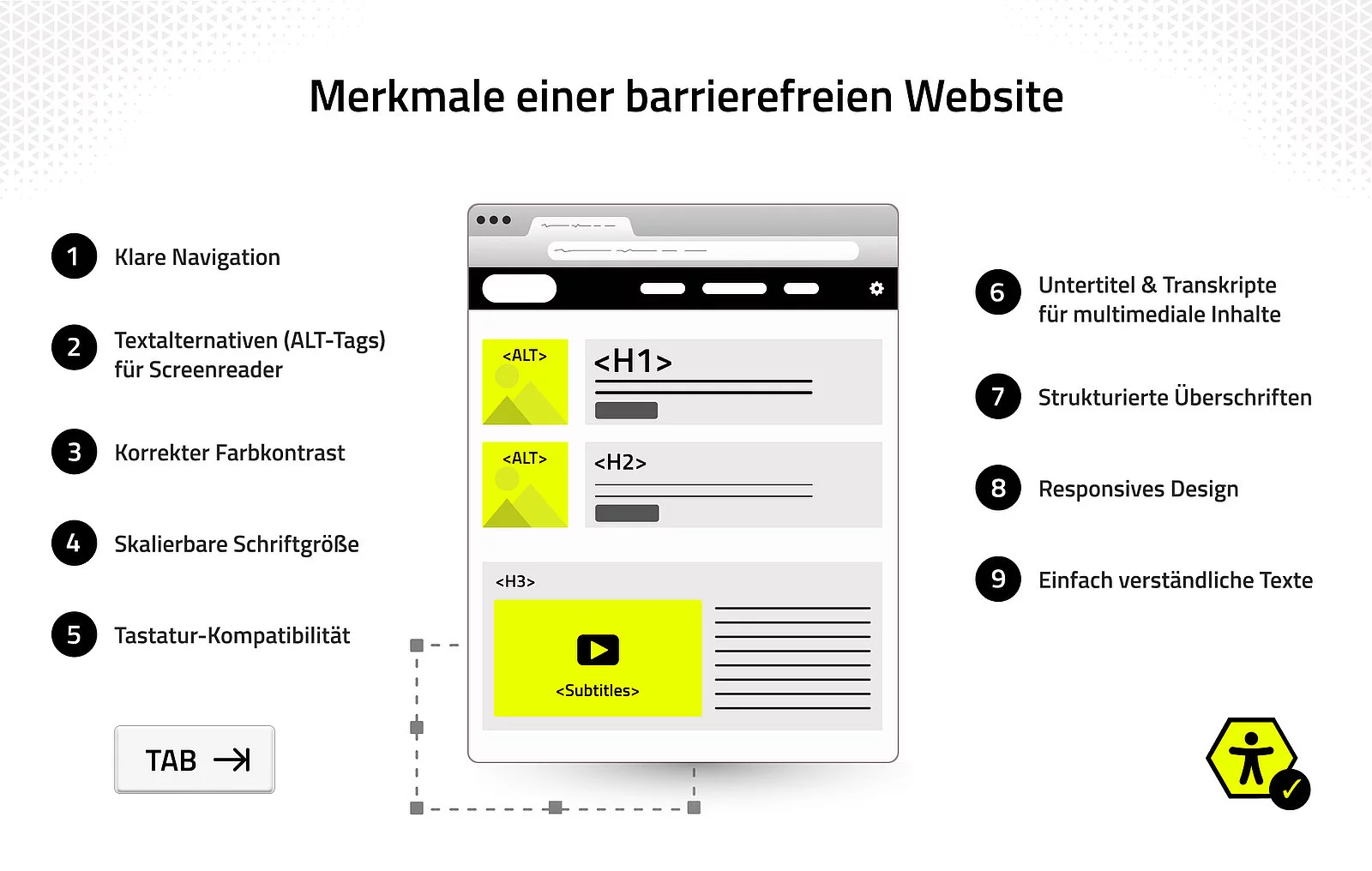
Alle gesetzlichen Regelungen beziehen sich auf die internationalen Richtlininen zur Barrierefreiheit WCAG 2.1 (Web Content Accessibility Guidelines) der W3C. Wir haben einige konkrete Maßnahmen und Handlungsempfehlungen zusammengefasst, die nach der WCAG 2.1 erfüllt werden sollten. Bitte beachten Sie, dass die nachfolgenden Inhalte einen groben Überblick der WCAG-2.1-Kriterien skizzieren sollen und keinen Anspruch auf Vollständigkeit haben. Die Kriterien der WCAG 2.1 existieren außerdem in verschiedenen Konformitätsstufen: A, AA und AAA. Alle Details zu den Kriterien und Stufen finden Sie auf der offiziellen Seite des World Wide Web Consortium.
Die Kriterien der Web Content Accessibility Guidelines (WCAG)
Design, Technik & Content
Die internationalen Richtlininen der WCAG 2.1 enthalten konkrete Handlungsempfehlungen in verschiedenen Bereichen:
- Die Websites müssen technische Anforderungen erfüllen.
- Das Design Ihrer Website muss bestimmte Anforderungen erfüllen.
- Die Inhalte müssen oft angepasst oder ergänzt werden.

1. Welche technischen Maßnahmen sollten Sie realisieren?
- Sind alle Funktionen auch alternativ per Tastatur anstatt per Maus bedienbar?
- Sind Formularfelder verständlich beschriftet und erklärt?
- Ist die Textgröße veränderbar?
- Sind Zeichen- und Zeilenabstände ohne Verlust von Inhalt anpassbar?
- Sind multimediale Inhalte mit Untertiteln versehen?
- Sind multimediale Inhalte pausier-, beend- und ausblendbar?
- Sind Überschriften und Beschriftungen aussagekräftig und verständlich?
- Sind interaktive Elemente (z. B. Buttons, Schaltflächen, Menüs) durch assistive Technologien (bspw. Screenreader) auslesbar?
2. Mehr als Kontraste: Was ist bei barrierefreiem Design zu beachten?
Stellen Sie sicher, dass Ihre Website zugänglich ist und eine positive Benutzererfahrung bietet. Beachten Sie unter anderem diese Design-Aspekte in der Gestaltung:
Wie sollte die Website aussehen, damit sie für alle Menschen zugänglich ist?
- Farbkontrast: Ein ausreichender Kontrast zwischen Text und Hintergrund erleichtert Menschen mit Sehschwierigkeiten das Lesen. Verwenden Sie Farben mit starkem Kontrast, um die Lesbarkeit und Zugänglichkeit Ihrer Inhalte zu verbessern.
- Schriftgröße und -art: Die Wahl der Schriftgröße und -art beeinflusst die Lesbarkeit für Menschen mit Sehschwierigkeiten. Eine klare und gut lesbare Schriftart in ausreichender Größe verbessert die Barrierefreiheit Ihrer Website.
- Responsives Design: Mit einer responsiven Gestaltung passt sich Ihre Website optimal an verschiedene Geräte und Bildschirmgrößen an. Das garantiert eine konsistente und benutzerfreundliche Erfahrung für alle Menschen.
- Klare Struktur & Navigation: Eine einfache und einheitliche Anordnung der Inhalte macht es allen Nutzern leichter, sich auf Ihrer Website zurechtzufinden. Das erreichen Sie durch klare Überschriften, genügend Abstand zwischen den Elementen und eine logische Anordnung der Inhalte.
- Animationen vermeiden: Zu viele Animationen oder blinkende Elemente können Menschen mit Seh- oder kognitiven Beeinträchtigungen stören oder ablenken. Deshalb ist es empfehlenswert, Ihren Nutzern die Möglichkeit zu geben, diese Elemente auszuschalten oder anzupassen.
3. Barrierefreie Inhalte: ALT-Tags, Untertitel und einfache Sprache
Digitale Informationen werden durch Texte, Bilder, Audios und Videos vermittelt. Welche Aspekte spielen beim Verfassen barrierefreier Texte eine Rolle, um Ihre Inhalte für eine größere Nutzergruppe zugänglich zu machen? Darüber hinaus gibt es auch bei (audio)visuellen Medien einiges zu beachten: Wie können Menschen Inhalte wahrnehmen, obwohl sie die Bilder und Videos nicht sehen können?
1. Barrierefreie Bilder

Fast jede Website verwendet Bilder. Diese dienen nicht nur dazu, die Seite visuell ansprechend zu gestalten. Oft enthalten sie auch wichtige Informationen wie Diagramme oder Infografiken. Damit Menschen, die Bilder nicht sehen können, ebenfalls Zugang zu diesen Informationen haben, müssen Bildbeschreibungen angegeben werden. Diese werden auch als ALT-Tags (kurz für Alternativtext) bezeichnet und können mit geeigneten Content-Management-Systemen bequem eingepflegt werden.
- Beschreiben Sie den Inhalt des Bildes.
- Konzentrieren Sie sich auf Informationen, die für sehende Nutzer offensichtlich sind.
- Nennen Sie die Namen bekannter Personen.
- Erwähnen Sie auch visuelle Merkmale (z. B. Kleidung oder den Ort).
Tipp: Die Content-Management-Lösungen von visionbites ermöglichen es Ihnen, ALT-Tags mithilfe von KI automatisch zu generieren.
2. Barrierefreie Texte

Wenn Sie die Texte auf Ihrer Website barrierearm formulieren, können alle Nutzer die Inhalte verstehen – unabhängig von ihren physischen oder kognitiven Fähigkeiten. Vor allem lange, ununterbrochene Abschnitte können für Personen mit Aufmerksamkeitsproblemen schwierig zu lesen sein. Wenn Sie folgende Punkte beachten, machen Sie Ihre Inhalte barrierefreier:
- Verwenden Sie klare und einfache Sprache.
- Vermeiden Sie unnötig komplizierte Wörter und Sätze.
- Strukturieren Sie Informationen durch Absätze, Aufzählungszeichen oder Tabellen.
Tipp: Mit Künstlicher Intelligenz können Sie Ihre Texte automatisch optimieren oder in leichte Sprache "übersetzen".
3. Barrierefreie Videos und Audio-Formate

Für Menschen mit Seh- oder Hörbehinderungen bedeuten Videos und Audio-Formate eine besondere Herausforderung. Deshalb sollten Sie audiovisuelle Inhalte alternativ als Text-Version anbieten.
Tipp: Mit Hilfe Künstlicher Intelligenz können Sie automatisch Transkriptionen für Ihre Audios und Videos erstellen.
- Stellen Sie bei Audios alternative Erfassungsmöglichkeiten bereit (z. B. Transkription).
- Fügen Sie bei Videos Untertitel für Menschen mit Hörbehinderungen hinzu.
Menschen mit Sehbehinderungen können von einer Audiodeskription profitieren, bei der ein Sprecher das Bild in den Sprechpausen des Videos beschreibt.
Barrierefreie Websites: BFSG, BITV 2.0 oder WCAG 2.1
Unklar, welche Verordnungen für Ihr Webprojekt gelten? Eine Übersicht finden Sie in diesem Artikel:
Bin ich verpflichtet, meine Website nach BFSG barrierefrei zu gestalten?
Testen Sie mit unserem BFSG-Quick-Check in zwei Minuten, ob Sie Ihre Website barrierefrei gestalten müssen.

Sie suchen eine Digital-Agentur aus München, die Sie zum Thema Barrierefreiheit berät?
Gemeinsam gestalten wir Ihre Website barrierefrei! info@visionbites.deDisclaimer & Quellen
Die auf dieser Website bereitgestellten Informationen stellen keine Rechtsberatung dar und sollen keine rechtlichen Fragen oder Probleme behandeln, die im individuellen Fall auftreten können. Die Informationen auf dieser Website sind rein redaktioneller und allgemeiner Natur und dienen ausschließlich zu Informationszwecken, ohne Anspruch auf Aktualität, Korrektheit oder Vollständigkeit der bereitgestellten Informationen. Wenn Sie rechtlichen Rat für Ihre individuelle Situation benötigen, sollten Sie den Rat von einem qualifizierten Anwalt einholen.
Quellen:
Bundesministerium des Innern und für Heimat. (2024, 17. April). Web Content Accessibility Guidelines 2.1 (WCAG 2.1). Portal Barrierefreiheit Der Dienstekonsolidierung Des Bundes. Abgerufen am 5. Juli 2024 hier.
Habermann, L. (2023, 9. Mai). Barrierefrei nach WCAG 2.1 – oder: Was für die Erfüllung der BITV 2.0 wirklich zählt – #UUXfürAlle. Nestler UUX Consulting. Abgerufen am 5. Juli 2024 hier.
W3C Web Accessibility Initiative (WAI). (n.d.). WCAG 2 Overview. Abgerufen am 22. Juli 2024 hier.
Externer Inhalt - Mapbox
An dieser Stelle finden Sie Inhalte eines Drittanbieters, die Sie mit einem Klick anzeigen lassen können.
Dadurch können personenbezogene Daten an den Dienst Mapbox übermittelt werden. Mehr Informationen finden Sie in unseren Datenschutzbestimmungen.